

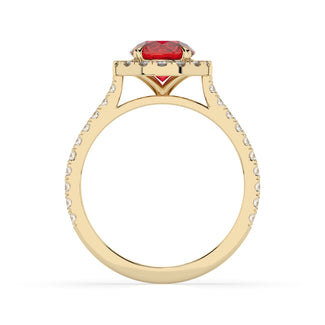
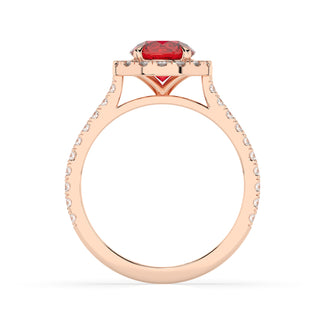
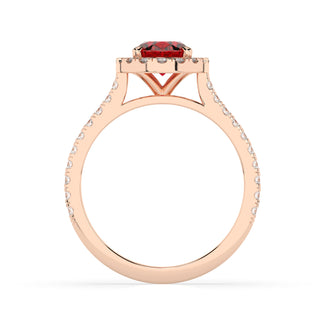
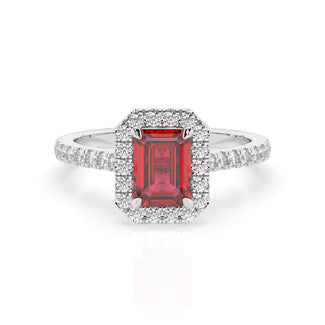
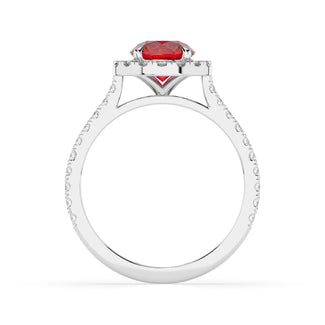
Ruby Bluebell
Starting at £1,830 Inc. VAT
Our products are custom-made and take approximately 4-5 weeks to complete.
Book a virtual or in store appointment. Book now
Details
Introducing the Ruby Bluebell, a breathtaking ruby engagement ring adorned with a dazzling diamond micro-set halo and band. The vibrant ruby, rich in colour and meaning, takes centre stage, encircled by delicate diamonds that radiate elegance and brilliance.
-
 GIA Diamonds
GIA Diamonds
-
 Free Shipping to UK
Free Shipping to UK
-
 Free Insurance Valuation
Free Insurance Valuation
-
 Free Resizing & Cleaning
Free Resizing & Cleaning

Ruby Bluebell
Ring Size Guide
| Diameter (mm) | UK & Australia |
|---|---|
| 14.1 mm | F |
| 14.3 mm | F1/2 |
| 14.5 mm | G |
| 14.7 mm | G1/2 |
| 14.9 mm | H |
| 15.1 mm | H1/2 |
| 15.3 mm | I |
| 15.5 mm | J |
| 15.7 mm | J1/2 |
| 15.9 mm | K |
| 16.1 mm | K1/2 |
| 16.3 mm | L |
| 16.5 mm | L1/2 |
| 16.7 mm | M |
| 16.9 mm | M1/2 |
| 17.1 mm | N |
| 17.3 mm | N1/2 |
| 17.5 mm | O |
| 17.7 mm | O1/2 |
| 17.9 mm | P |
| 18.1 mm | P1/2 |
| 18.3 mm | Q |
| 18.5 mm | Q1/2 |
| 18.7 mm | R |
| 18.9 mm | R1/2 |
| 19.2 mm | S |
| 19.4 mm | S1/2 |
| 19.6 mm | T |
| 19.8 mm | T1/2 |
| 20.0 mm | U |
| 20.2 mm | U1/2 |
| 20.4 mm | V |
| 20.6 mm | V1/2 |
| 20.8 mm | W |
| 21.0 mm | W1/2 |
| 21.2 mm | X |
| 21.4 mm | X1/2 |
| 21.6 mm | Y |
| 21.8 mm | Y1/2 |
| 22.0 mm | Z |
| 22.2 mm | Z1/2 |
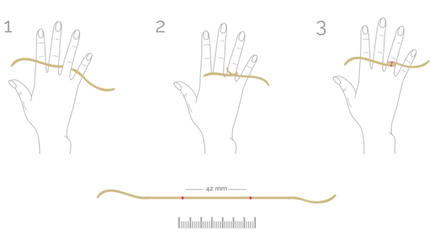
How to measure

1. Grab a tape measure, length of string or strip of paper.
2. Wrap it around the finger you’ll wear your ring on—if you’re creating a ring stack, consider where on your finger the ring will sit—and mark the place where it joins.
3. Lay your string or paper strip on a flat surface and use a ruler to measure the length up to the mark. Use the chart above to match the measurement to the closest Holts & Gems ring size.
Want another sizes or not sure your partern's size?
Our client care experts are always here to help. Contact Us,
Don’t just hear it from us
Our Customer Reviews
related products
You might also like
create your own ring
Design your own bespoke engagement rings and transform ideas into reality.
We specialise in made-to-order gemstone engagement rings. Whether you recreate one of our classic designs or have an idea of your own.
bespoke an appointment


Established in 1948
Award Winning Jewellery Store with over 70 Years of History
We specialise in made-to-order diamond engagement rings. Whether you recreate one of our classic designs or have an idea of your own.
our awards